Cómo mejorar la velocidad de carga en WordPress: 15 trucos esenciales
¿Cómo mejorar la velocidad de carga de mi WordPress?
Todos nosotros nos hemos hecho alguna vez estas preguntas ¿Por qué mi sitio web carga tan lento? ¿Qué puedo hacer para que mi página web carga más rápido? ¿Cómo aumentar la puntuación en Google Pagespeed Insights?
En este artículo, te compartimos 15 trucos esenciales no solo para mejorar la velocidad de carga en WordPress, sino también para optimizar tu SEO y ofrecer una mejor experiencia de usuario (UX).
Es importante aclarar, que la velocidad de carga de un sitio web es un factor importante de posicionamiento en Google, y forma parte de las «Core Web Vitals«, además estudios demuestran, que si un sitio tarda más de 3 segundos en cargar, estás perdiendo dinero.
Bueno, para no darle más vueltas al asunto, te dejamos a continuación, 15 aspectos clave al momento de optimizar la velocidad de una página web.

15 trucos para mejorar la velocidad de carga en WordPress
1. Define un tamaño adecuado para tus imágenes.
No es un secreto que las imágenes ocupan una gran parte del peso al cargar una web. Algunas veces llega a ser entre el 50% al 90% del peso total de la página, es por ello, que debes prestar mucha atención al “optimizar las imágenes”.
Al día de hoy, existe una gran variedad de dispositivos desde los cuales podemos navegar, pero en promedio, cerca del 75% de las búsquedas que se realizan en internet, son desde un dispositivo móvil y el otro 25% desde un ordenador.
La primera recomendación es, utiliza un tamaño adecuado para las imágenes que cargarás en tus sitios web.
Por ejemplo, si quieres usar una imagen como fondo o background, no debe superar los 1920 píxeles de ancho o resolución Full HD (1920x1080px).
Ahora bien, si se trata de un logotipo como norma general, estos no deben superar los 300 a 500 píxeles de ancho en promedio.

Aquí puedes redimensionar tus imágenes online, se trata una herramienta totalmente gratuita, con la cual puedes efectuar esta tarea.
2. Comprime las imágenes.
Ya hablamos sobre la importancia de usar imágenes de un tamaño adecuado, pero ¿sabías que también pueden ser optimizadas para reducir el peso final del archivo?
Existen varias formas de realizar este proceso, para saber cuál elegir, se deberá establecer algunos parámetros, como:
- Cuál es la cantidad de imágenes que utilizaras.
- Cuanto tiempo tienes para dedicarle a este proceso.
Si las imágenes que debes usarás, no son tantas, lo ideal es hacer el proceso de forma manual para verificar que cada imagen se vea con una excelente calidad, reduciendo su peso aquí puedes encontrar algunas herramientas para optimizar imagenes.

Por otro lado, si tu página posee muchas imágenes, como puede ser el caso de una tienda en línea o e-commerce, la recomendación sería, emplear un plugin que pueda ejecutar este trabajo directamente por ti.
3. Publica imágenes en formato WebP
Sabemos, que la tecnología avanza a pasos agigantados y cuando hablamos de internet, no hay ninguna diferencia, un claro ejemplo es el nuevo formato WebP, ¿lo conocías?
Se trata de un nuevo formato de compresión de imágenes desarrollado por Google, el cual viene a destronar a nuestros ya tan conocidos JPEG y PNG, este nuevo formato logra reducir aún más el tamaño de las imágenes y se espera que sea el nuevo paradigma en internet.
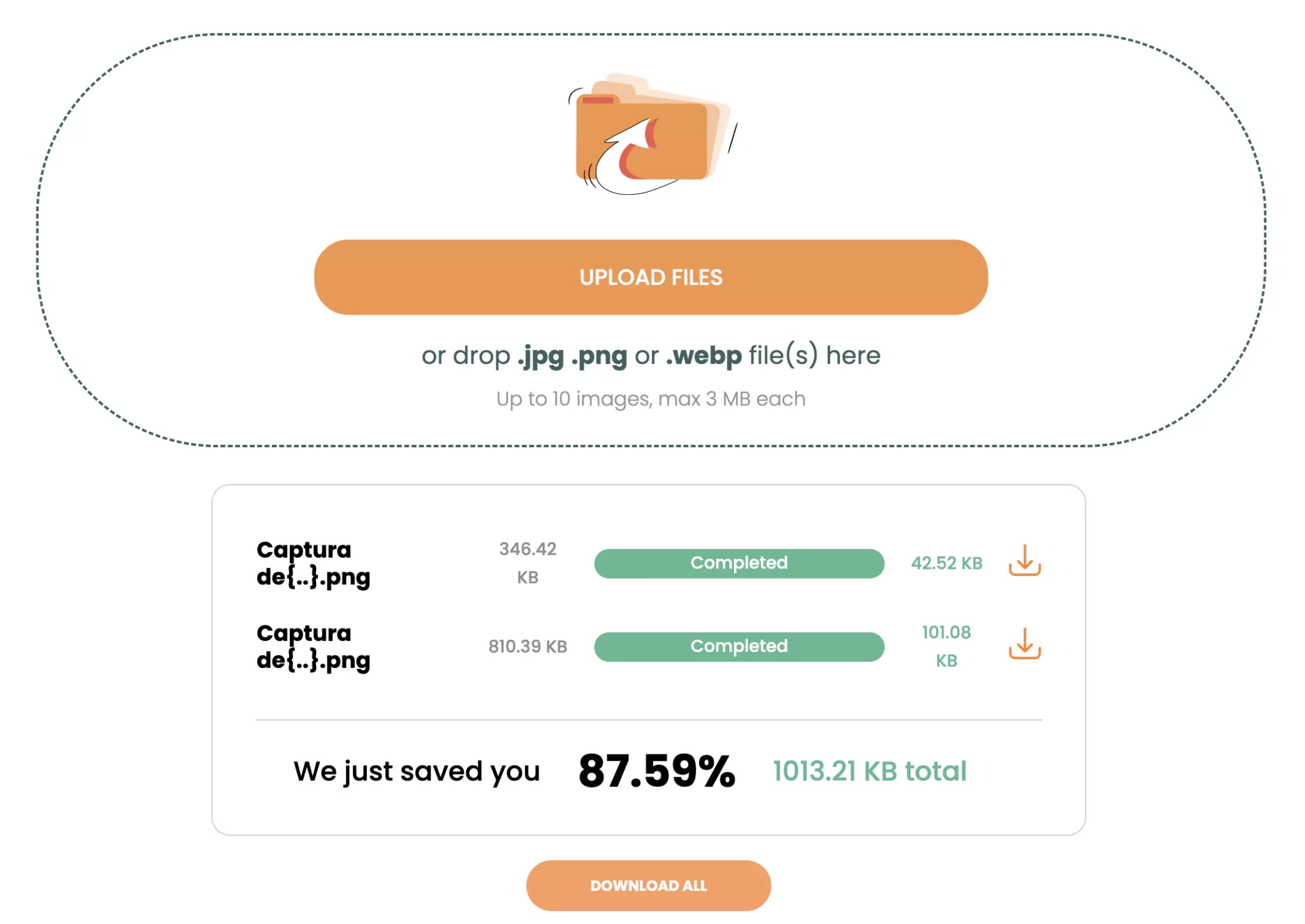
A continuación, puedes ver cómo logramos reducir casi en un 90%, el peso de nuestras imágenes, al transformarlas en formato WebP.

Al día de hoy, cerca del 95% de los usuarios de internet ya puede visualizar sin problemas este tipo de imágenes con formato de próxima generación.
En este informe emitido por «caniuse» puedes ver la compatibilidad del formato WebP con distintos navegadores.
4. Utiliza Lazy Loading: pospón la carga de imágenes fuera de pantalla.
¿Conoces el término “Above the fold”?, se trata del contenido que el usuario es capas de ver en una web sin realizar scroll, es decir, el primer vistazo.
Bueno, teniendo esto en cuenta, nace el concepto del “Lazy Load en wordpress” o «carga diferida de imágenes«. El que tiene como objetivo posponer la carga de todas las imágenes que aún no entran en pantalla, dando prioridad a que se cargue mucho más rápido el contenido inicial de la página.
Esta técnica es muy empleada para mejorar la experiencia de usuario (UX) y puedes notar que la usan de manera nativa una gran cantidad de aplicaciones como Instagram, Facebook y YouTube, entre otras, ya que al bajar puede notar como se van cargando nuevas miniaturas.

Sin lugar a dudas esto no es en vano y las compañías saben lo que hacen, así que no esperes más y activa esta opción en tu sitio web.
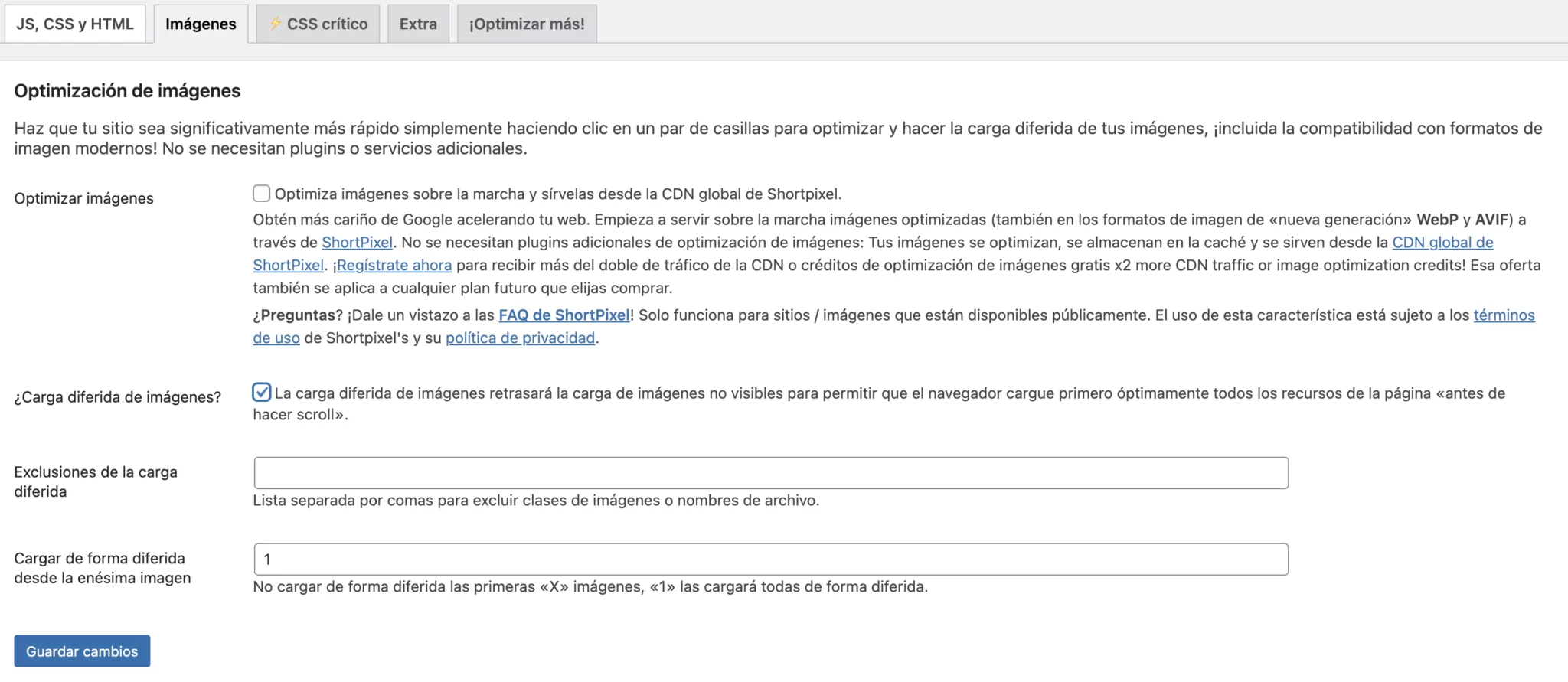
Para mejorar el rendimiento, te recomiendo que instales Autoptimize este plugin para activar lazy loading en WordPress, es fácil y rápido de usar, solo debes activar autoptimize y dirigirte al apartado de imágenes, para luego tildar la opción de activar carga diferida de imágenes o lazy loading, y listo.
5. Activa el sistema de caché en WordPress.
Para mejorar la velocidad de tu página web, es muy importante utilizar un plugin de caché, pero ¿qué es el caché?
Explicado de manera muy simple, debes saber que WordPress es un CMS que crea todo el contenido de tu web de forma dinámica, cuando usamos algún plugin de caché, este crea archivos estáticos y los guarda para entregarlos de forma rápida a los visitantes.
Ahora bien, dependiendo de que tan amplio sea tu conocimiento técnico en este tipo de temas, te recomendaremos 3 alternativas, desde la más potente y compleja, hasta la más sencilla.
- LiteSpeed Cache: Este plugin es sin lugar a dudas el más potente de todos, posee muchas opciones de configuración, pero para liberar todo su potencial necesita un servicio de alojamiento que cuente con LiteSpeed Server instalado, y un alto conocimiento técnico para utilizarlo de forma correcta.
- WP Fastest Cache: Este plugin es una mezcla perfecta entre características y potencia, si bien cuenta con una cantidad de opciones más reducida, no te dejes engañar, ya que se trata de una alternativa solida.
- WP Super Cache: Finalmente, tenemos un plugin mucho más sencillo, este cuenta con menos características que sus competidores, pero funciona muy bien y podras activar sin problemas el caché de tu WordPress.
6. Habilita el caché del navegador.
El caché del navegador beneficia a aquellos usuarios que ya han visitado tu sitio. Funciona almacenando contenido previamente cargado, evitando que los usuarios lo recarguen en visitas subsiguientes, a menos que se realice alguna actualización.
Optimiza la velocidad de carga al almacenar copias locales de archivos, lo que resulta en un menor consumo de ancho de banda, reducción de la carga en el servidor, y una experiencia de usuario mejorada
Para habilitar esta característica, puedes hacerlo desde la configuración de tu plugin de caché o dentro de las opciones del CDN, como explicaremos posteriormente.
7. Optimiza el LCP (Largest Contentful Paint).
El LCP es esencial en la Web performance optimization (WPO) y en los «Core Web Vitals«.
Google pone un especial énfasis en estos aspectos.
Google Search Console, la herramienta de Google para indexar el contenido web, mide el rendimiento de tus URLs. Esto destaca la importancia de dicha métrica. Además, ha incorporado una sección para comprobar si tu sitio cumple con este indicador.
Es importante mencionar que la velocidad de carga en dispositivos móviles se está convirtiendo en una prioridad para Google.
Si bien hay muchas estrategias para potenciar el rendimiento de un sitio WordPress, algunas pueden ser complejas. Por eso, ofrecemos un consejo potente, pero muy sencillo:
Optimiza la entrega del contenido inicial.
Prioriza contenido ligero en la parte superior de tu sitio, antes de que el usuario se desplace hacia abajo. Limita el uso de imágenes, iconos o elementos pesados como videos en esa zona.
Si página cuenta con una imagen al inicio, puedes emplear el atributo «preload«, se trata de una técnica muy efectiva, que consiste en añadir un bloque de código dentro de la etiqueta <head> con la siguiente estructura:
<link rel="preload" as="image" href="ruta-del-archivo.png">Esto se traducirá en que los visitantes de tu sitio web tengan una excelente experiencia de carga y luego una vez que hagan scroll puedan visualizar sin problemas el resto de tu sitio.
8. Reduce el tamaño de tus archivos HTML, CSS y JavaScript.
Existen muchos, muchísimos plugins, que te pueden ayudar con esta tarea, pero como parte de las recomendaciones que verás más adelante, es “no utilizar demasiados plugins”, trataremos de reutilizar las mismas herramientas, la mayor cantidad de veces.
Por lo general, es normal que el código de nuestra página no esté optimizado, conteniendo caracteres en blanco, saltos de línea, espacios innecesarios o comentarios, es por ello que se vuelve fundamental minificar nuestros ficheros HTML, CSS y JavaScript.
Este proceso elimina todo el contenido no fundamental de nuestros archivos, dejando como resultado solo el contenido esencial para visualizar nuestra web, logrando mejorar la velocidad de carga en WordPress .

Si bien, esto es una tarea bastante común o sencilla de implementar en WordPress, usaremos nuevamente la ayuda de nuestro amigo Autoptimize, en donde nos dirigimos a la sección de ajustes, y tildamos las siguientes opciones, para luego guardar los cambios.
- Optimizar el código JavaScript
- Optimizar el código CSS
- Optimizar el código HTML
- Minimizar también el JS/CSS integrado
- Guardar los scripts y el CSS unificados como ficheros estáticos
Solo con hacer esto ya estaremos optimizando valiosos kB de información de nuestra web y acercándonos cada vez a nuestro principal objetivo, de acelerar y mejorar la velocidad de nuestro sitio.
9. Reduce la cantidad de solicitudes HTTPS de tu sitio web.
Existe una manera muy sencilla de cómo reducir la cantidad de solicitudes HTTPS o peticiones de archivos que realiza nuestro navegador a nuestro servidor web en WordPress, a esta técnica se le denomina “unificar o combinar archivos”, y es fundamental para optimizar la entrega de código CSS y JavaScript.

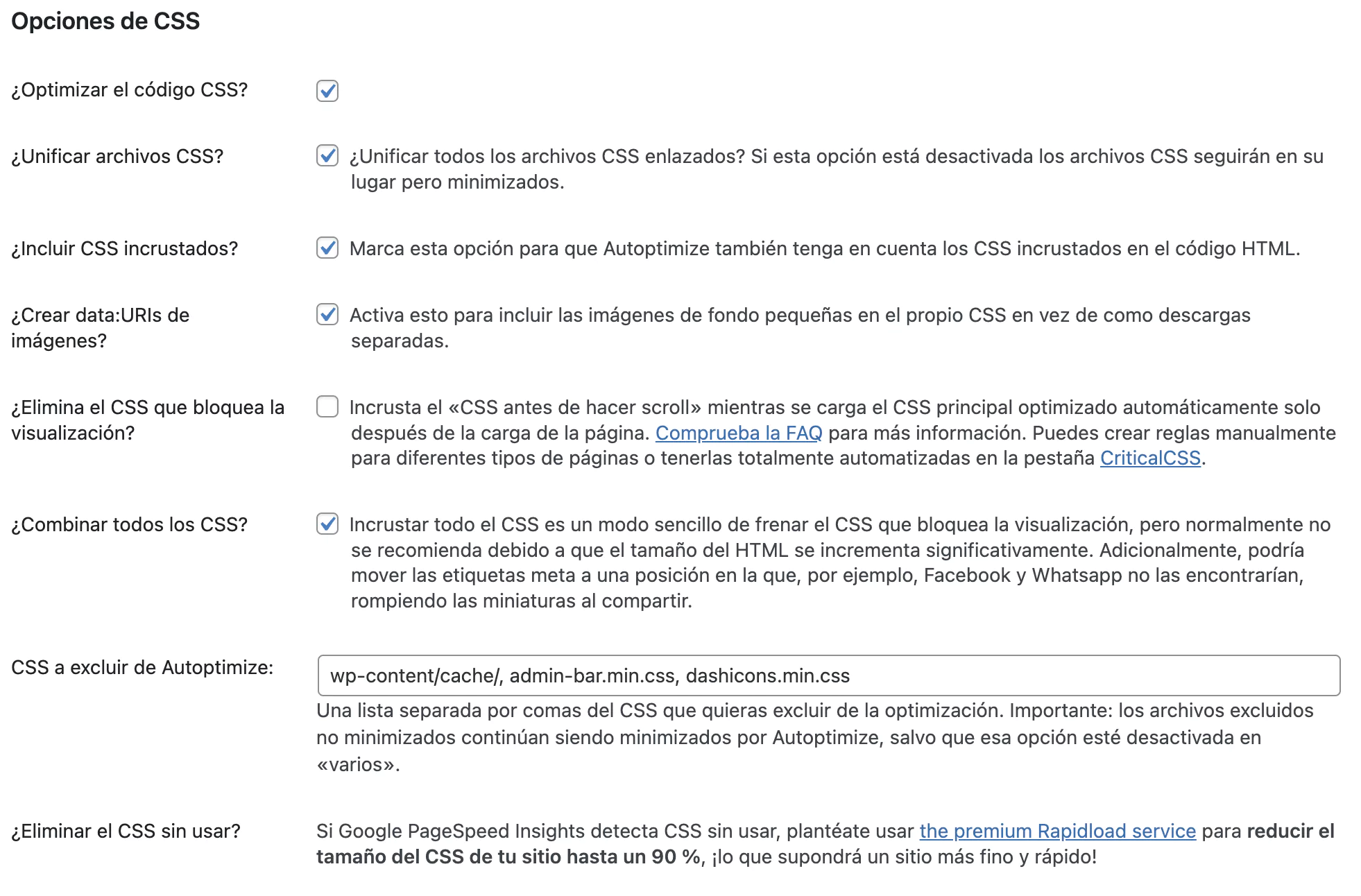
En este proceso se combinan los diferentes ficheros CSS y JavaScript, en un único archivo, para las hojas de estilo CSS y para el código JS, como puedes ver en la imagen.
Solo debemos activar las siguientes opciones:
- Unificar archivos CSS
- Combinar todos los CSS
- Quita el CSS incrustado de los emojis de WordPress, el JavaScript incrustado y cualquier otro archivo JavaScript no autoptimizado (Extras)
Nota adicional: También te recomendamos activar la opción para “Crear data:URIs de imágenes”, que se encuentra dentro del plugin, ya que en algunos casos, puedes omitir algunas solicitudes adicionales.
10. Elimina el Render Blocking.
El “Render Blocking”, es un término que se emplea para describir cuando la visualización de nuestra página web es detenida porque se encuentra a la espera de contenido esencial para poder mostrar la información.
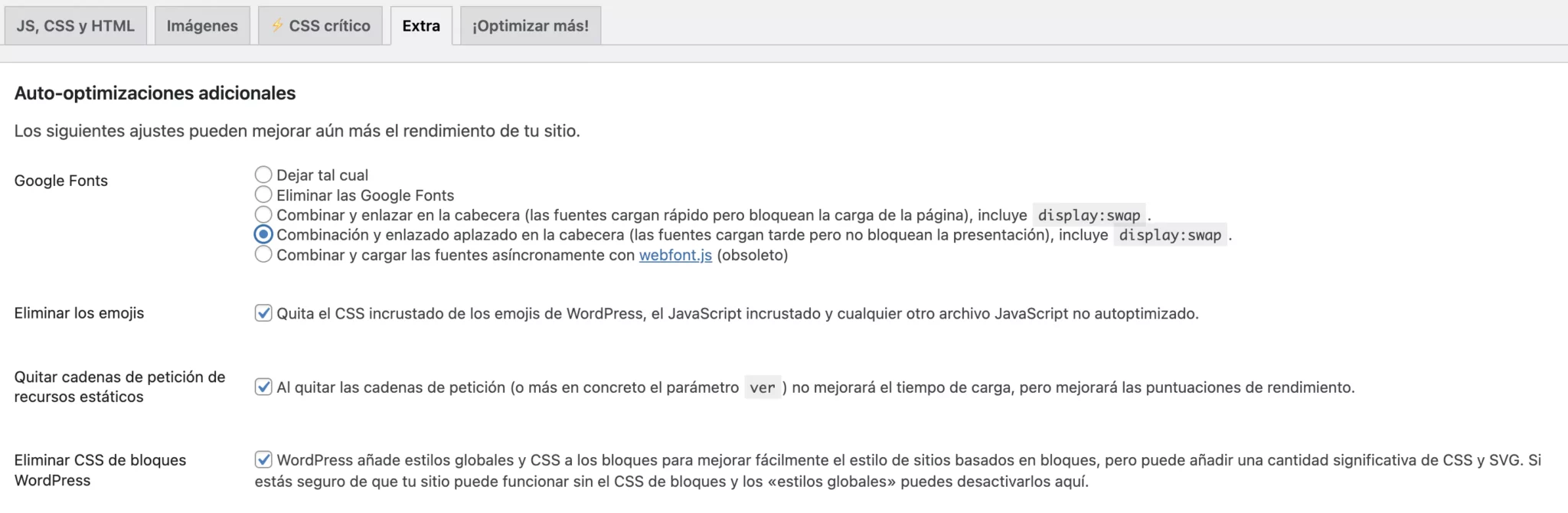
Para resolver esta pausa o bloqueo del renderizado, solo debemos dirigirnos nuevamente a los ajustes de Autoptimize y activamos estas opciones:
- No agregar sino aplazar
- Aplazar también el JS incrustado
- Incrustar todo el CSS

También, es importante optimizar el bloqueo de la renderización del texto en pantalla, esto ocurre, cuando añadimos alguna fuente externa como Google Fonts.
En el caso de que el usuario no tenga disponible esta fuente, no podrá ver el texto de nuestro sitio hasta que la web se haya cargado por completo.
La mejor forma de solucionar este problema, es alojar la fuente de manera local. Existen algunos temas que poseen esta característica de forma nativa como Kadence, aunque también puedes hacer uso de algún plugin como Local Google Fonts.
Otra forma es emplear el atributo swap para la carga de nuestras fuentes, esto evitara el bloqueo utilizando cualquier fuente disponible y simplemente actualizara a la nueva fuente una vez que sea cargada.
11. Evita el uso de sliders y animaciones.
Uno los principales enemigos, al momento de optimizar los tiempos de carga de una web, es el uso excesivo de JavaScript o librerías como jQuery.
Si bien la gran mayoría de sitios incorpora en su página de inicio u «Homepage» algún tipo de slider muy bonito y repleto de animaciones, estos aumentan enormemente nuestros tiempos de carga.
Entonces ¿google pagespeed insights cómo aumentar la puntuación?
Nuestra recomendación aquí es simple, ¡No utilices sliders ni animaciones!
Este sencillo consejo te ayudará a conseguir una mejor puntuación de tu wordpress en la gran mayoría de test de velocidad, como PageSpeed Insights o Gtmetrix, además Google lo tendrá muy en cuenta al momento de posicionar tu página en el buscador.
12. No utilices demasiados plugins.
WordPress es un CMS robusto, con años de presencia en el mercado y cuenta con una gran cantidad de usuarios, sin ir más lejos, representa cerca de un 43% de todas las páginas de internet.
Es por ello que no debería extrañarte encontrar una gran comunidad de activos desarrolladores, creando plugins nuevos cada día y disponer de complementos prácticamente para todo.
Así es ¡literalmente para todo!
Pero no te dejes engañar. Cada vez que añades algún plugin extra, el rendimiento también se puede ver afectado, haciendo que tu página web tarde mucho más en cargar.
Entonces, como recomendación general, la idea es que solo utilices los plugins esenciales para tu sitio web, y así asegurarte de mantener el mejor rendimiento posible.
13. Utiliza siempre la última versión de PHP.
Si bien no es un aspecto de WordPress, existe una gran cantidad de estudios y benchmarks que demuestran que el usar una versión actualizada de PHP, puede ayudar consistentemente a mejorar los tiempos de respuesta de tu servidor y el rendimiento del CMS.
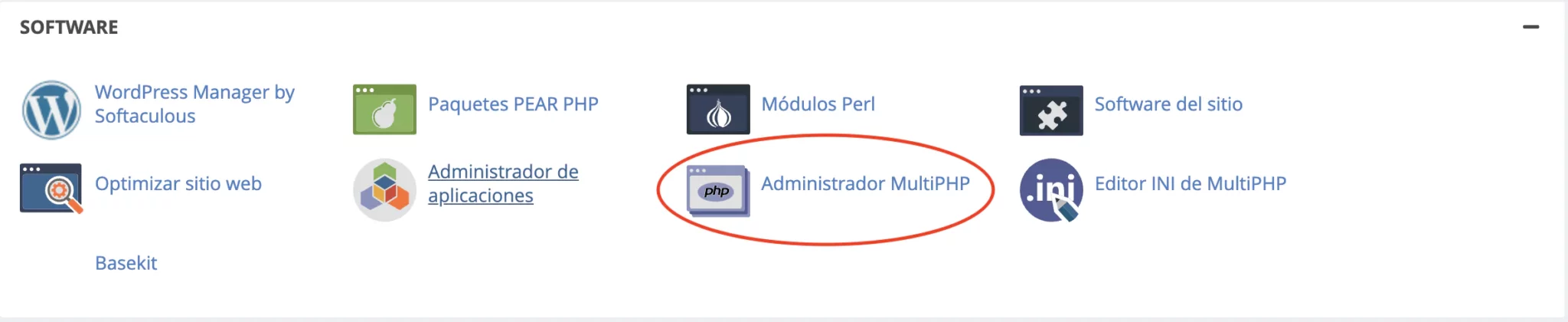
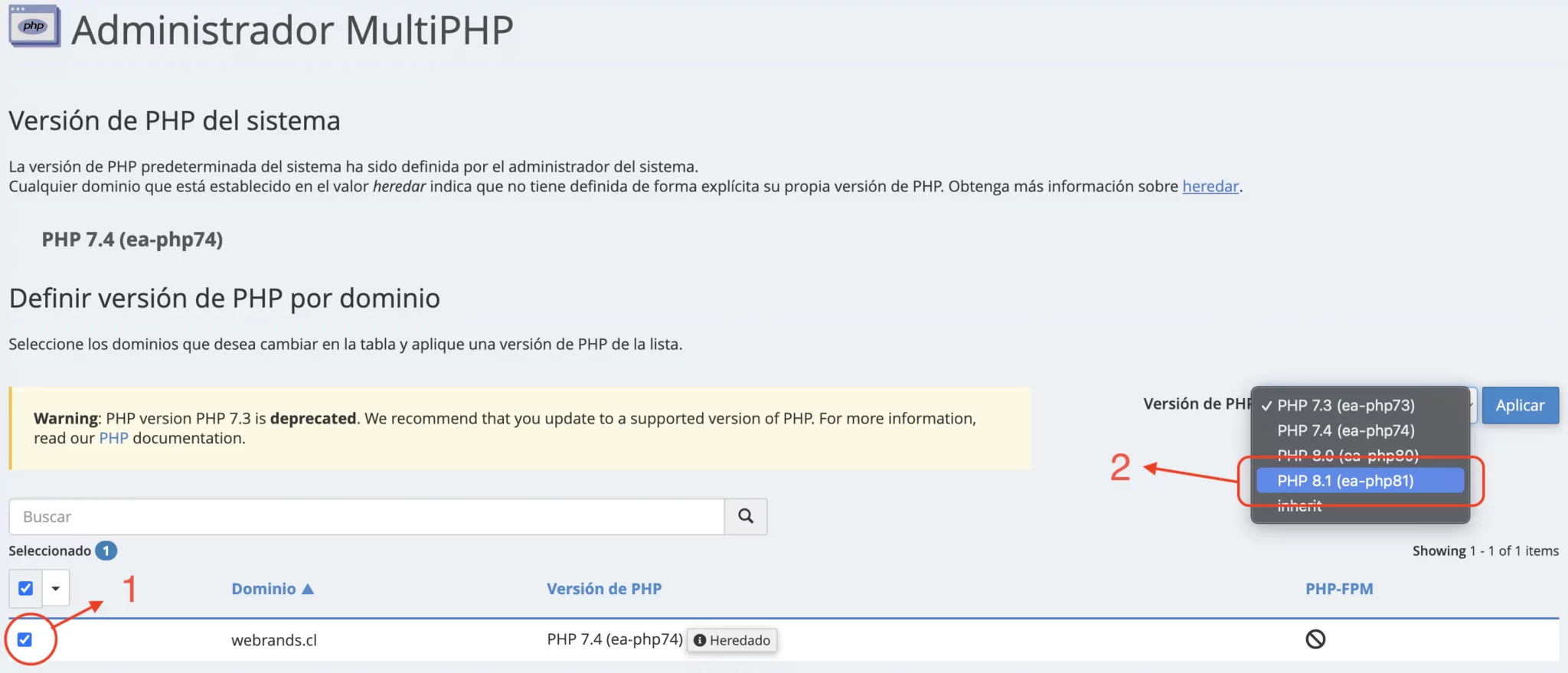
Es importante comprender que la puntuación de tu wordpress parte desde el Web Hosting que utilices, en su mayoria cuentan con cPanel, por lo que bastara con que vayas directamente al apartado de SOFTWARE y hagas clic en «Administrador MultiPHP«

Una vez dentro lo primero que debemos hacer es seleccionar el sitio web al cual queremos modificar la versión de nuestro PHP, luego seleccionar la última versión de PHP disponible y finalmente das clic en aplicar.

Con estos sencillos pasos, ya habremos actualizado la versión de PHP que usaremos en nuestro hosting.
14. Habilita la compresión gzip para todos los archivos de tu web.
Por si no lo sabes, la compresión gzip es un proceso en donde el servidor web comprime cada uno de los archivos de tu sitio para reducir el tamaño total y acelerar el proceso de carga, esto puede beneficiarte al disminuir la cantidad de kB necesarios para visualizar tu página web.

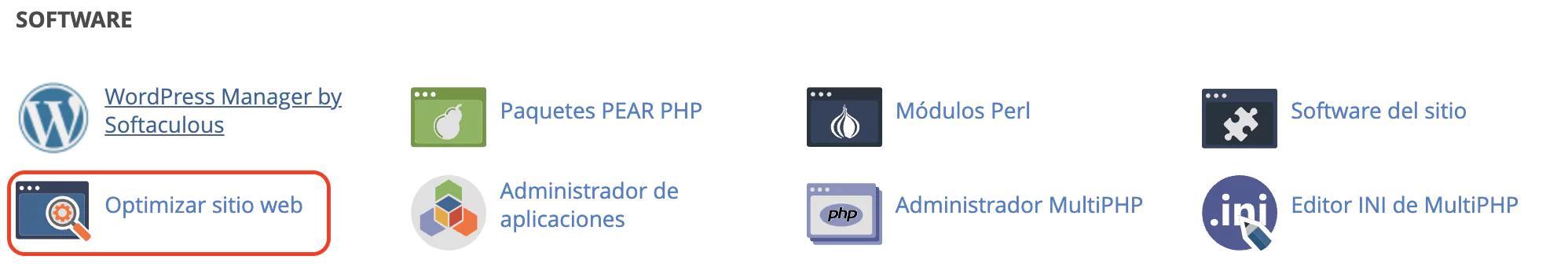
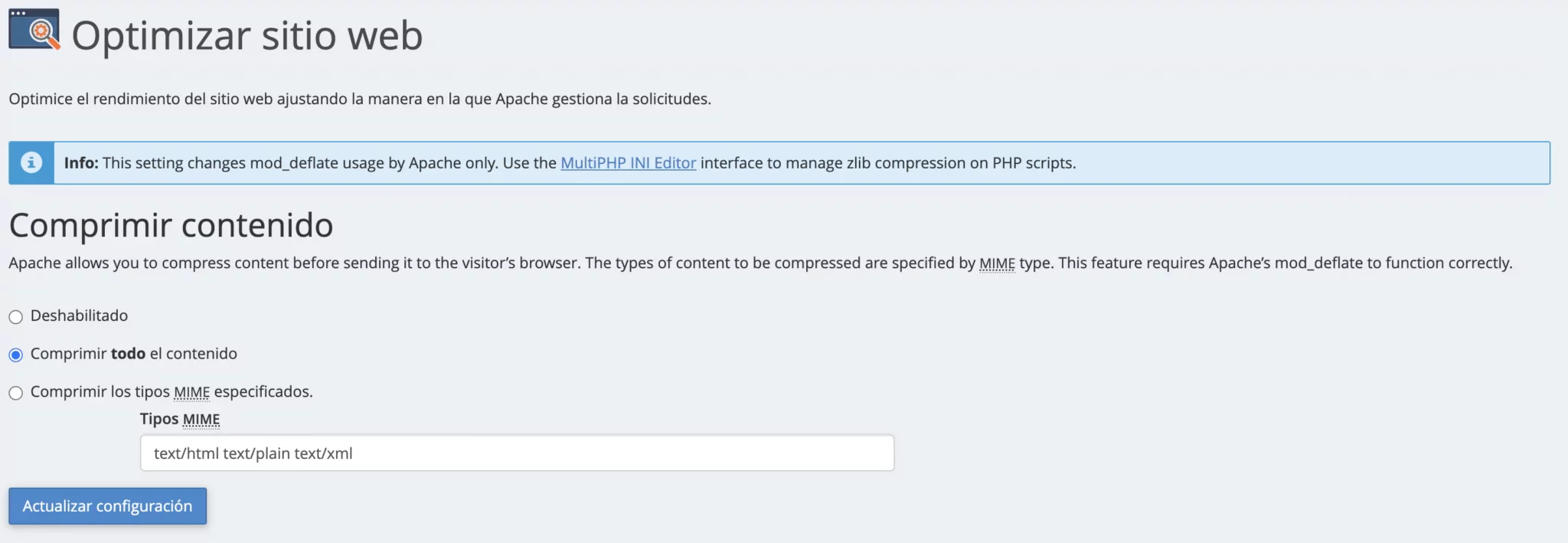
Para poder habilitar la compresión gzip desde nuestro cPanel, solo debemos dirigirnos al apartado SOFTWARE y luego dar clic en Optimizar sitio web, como puedes ver en la imagen.

Una vez dentro debemos seleccionar «Comprimir todo el contenido«, para luego dar clic en «Actualizar configuración».
15. Utiliza algún servicio de CDN.
Una CDN proviene del acrónimo Content Delivery Network, lo que en palabras muy sencillas se traduce en una red de entrega de contenido.
Para entenderlo mejor: Cuando alojas tu sitio web en un servicio de hosting, ese servidor está en una ubicación geográfica específica. En cambio, una CDN distribuye el contenido a través de diversos servidores alrededor del mundo, seleccionando el más próximo al usuario de tu sitio.
Con esto podemos agilizar la entrega del contenido web como imágenes y archivos HTML, CSS y JS, por otra parte, el usar una CDN también tiene otros beneficios como la protección contra ataques DDOS realizados por hackers.
En fin, es altamente recomendable que utilices una CDN, ya que te ayudara a mejorar los tiempos de carga y a estar más protegido contra diversas amenazas del internet, si aún no sabes cuál elegir te recomendamos usar Cloudflare, por el hecho de que es gratuita, potente y segura.
Entonces ¿Puede WordPress ser rápido?.
La respuesta claramente es sí, pero recuerda que cuando se trata de optimizar y mejorar la velocidad de carga en WordPress, existen diversos aspectos que debes tener en cuenta, algunos son más complejos que otros.
No se trata de una tarea imposible, pero no te vamos a mentir, requiere bastante tiempo y experiencia para que no termines rompiendo tu sitio.
De todas maneras tenemos buenas noticias para ti, ya que en Rompela, nuestra Agencia de Marketing Digital, nos preocupamos de realizar todas estas optimizaciones en cada uno de nuestros proyectos, conoce nuestros.
Servicios de Marketing Digital
Si lo que quieres es tener una página web profesional, con carga ultrarápida y 100% optimizada, no lo pienses más y agendemos una reunión hoy mismo.

